OAuth Support in Bluesky and AT Protocol
2023-03-09T17:09:09-08:00Bluesky, a new social media platform and AT Protocol, is unsurprisingly running up against the same challenges and limitations that Flickr, Twitter and many other social media platforms faced in the 2000s: passwords!

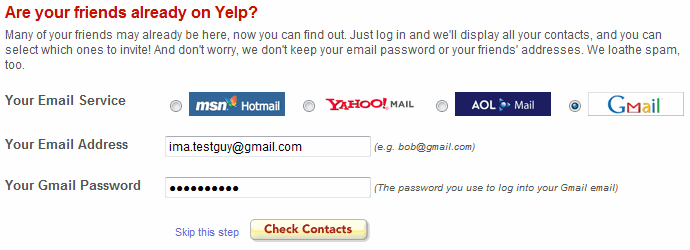
You wouldn't give your Gmail password to Yelp, right? Why should you give your Bluesky password to random apps either!
The current official Bluesky iOS application unsurprisingly works by logging in with a username and password. It's the easiest form of authentication to implement, even if it is the least secure. Since Bluesky and the AT Protocol are actually intending on creating an entire ecosystem of servers and clients, this is inevitably going to lead to a complete security disaster. In fact, we're already seeing people spin up prototype Bluesky clients, sharing links around to them, which result in users being taught that there's nothing wrong with handing out their account passwords to random website and applications that ask for them. Clearly there has to be a solution, right?
The good news is there has been a solution that has existed for about 15 years -- OAuth! This is exactly the problem that OAuth was created to solve. How do we let third party applications access data in a web service without sharing the password with that application.
What's novel about Bluesky (and other similarly decentralized and open services like WordPress, Mastodon, Micro.blog, and others), is that there is an expectation that any user should be able to bring any client to any server, without prior relationships between client developers and servers. This is in contrast to consumer services like Twitter and Google, where they limit which developers can access their API by going through a developer registration process. I wrote more about this problem in a previous blog post, OAuth for the Open Web.
There are two separate problems that Bluesky can solve with OAuth, especially a flavor of OAuth like IndieAuth.
- How apps can access data in the user's Personal Data Server (PDS)
- How the user logs in to their PDS
How apps can access the user's data
This is the problem OAuth solved when it was originally created, and the problem ATProto currently has. It's obviously very unsafe to have users give their PDS password to every third party application that's created, especially since the ecosystem is totally open so there's no way for a user to know how legitimate a particular application is. OAuth solves this by having the application redirect to the OAuth server, the user logs in there, and then the application gets only an access token.
ATProto already uses access tokens and refresh tokens, (although they strangely call them accessJwt and refreshJwt) so this is a small leap to make. OAuth support in mobile apps has gotten a lot better than it was 10 years ago, and there is first class support for this pattern on iOS and Android to make the experience work better than the much older plain redirect model used to work a decade ago.
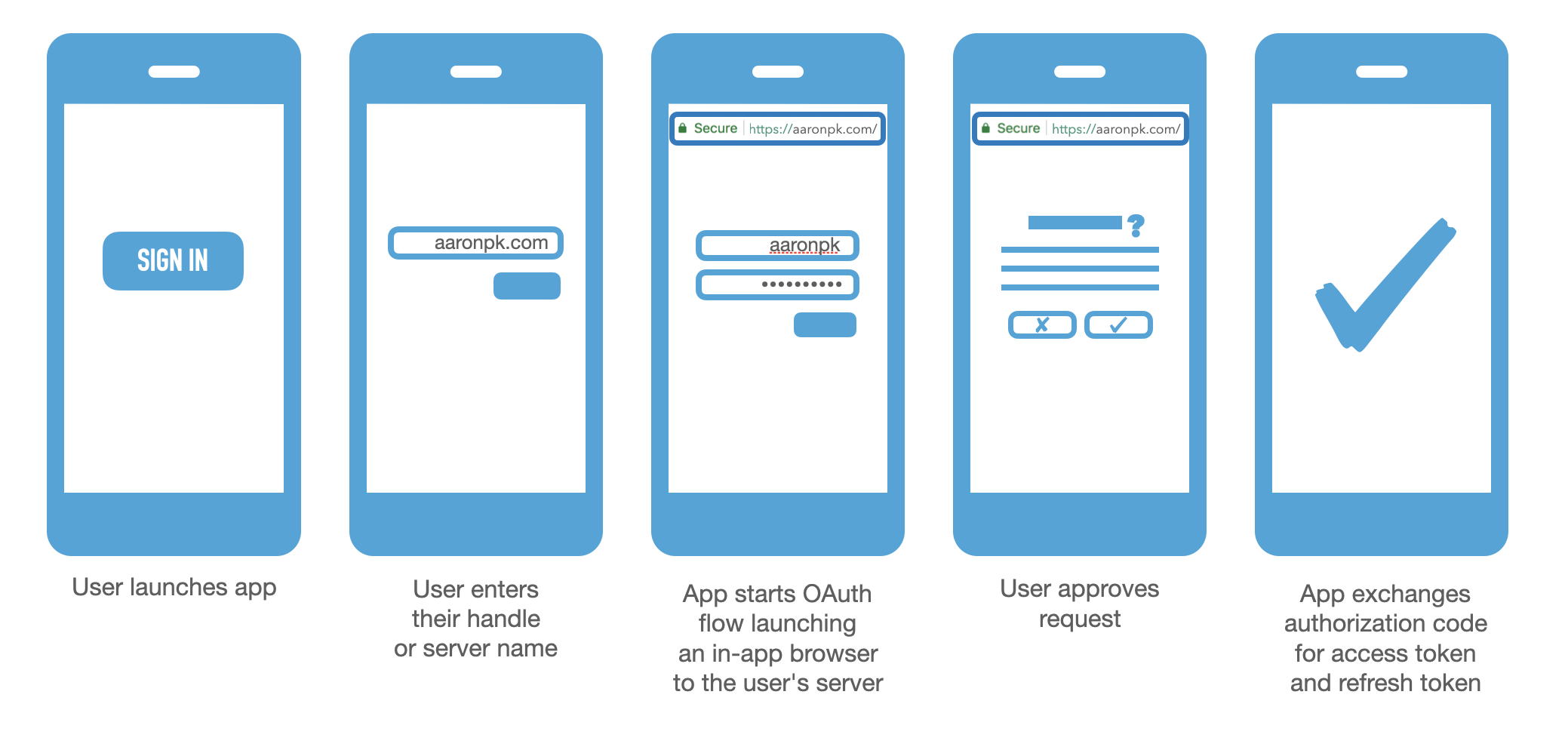
Here is what the rough experience the user would see when logging in to an app:

- The user launches the app and taps the "Sign In" button
- The user enters their handle or server name (e.g.
jay.bsky.social,bsky.social, oraaronpk.com) - The app discovers the user's OAuth server, and launches an in-app browser
- The user lands on their own PDS server, and logs in there (however they log in is not relevant to the app, it could be with a password, via email magic link, a passkey, or even delegated login to another provider)
- The user is presented with a dialog asking if they want to grant access to this app (this step is optional, but it's up to the OAuth server whether to do this and what it looks like)
- The application receives the authorization code and exchanges it at the PDS for an access token and refresh token
Most of this is defined in the core OAuth specifications. The part that's missing from OAuth is:
- discovering an OAuth server given a server name
- and how clients should be identified when there is no client preregistration step.
That's where IndieAuth fills this in. With IndieAuth, the user's authorization server is discovered by fetching the web page at their URL. IndieAuth avoids the need for client registration by also using URLs as OAuth client_ids.
This does mean IndieAuth assumes there is an HTML document hosted at the URL the user enters, which works well for web based solutions, and might even work well for Bluesky given the number of people who have already rushed to set their Bluesky handle to the same URL as their personal website. But, long term it might be an additional burden for people who want to bring their own domain to Bluesky if they aren't also hosting a website there.
There's a new discussion happening in the OAuth working group to enable this kind of authorization server discovery from a URL which could rely on DNS or a well-known endpoint. This is in-progress work at the IETF, and I would love to have ATProto/Bluesky involved in those discussions!
How the user logs in to their PDS
Currently, the AT Protocol specifies that login happens with a username and password to get the tokens the app needs. Once clients start using OAuth to log in to apps, this method can be dropped from the specification, which interestingly opens up a lot of new possibilities.
Passwords are inherently insecure, and there has been a multi-year effort to improve the security of every online service by adding two-factor authentication and even moving away from passwords entirely by using passkeys instead.
Imagine today, Bluesky wants to add multifactor authenticaiton to their current service. There's no good way to add this to the existing API, since the Bluesky client will send the password to the API and expect an access token immediately. If Bluesky switches to an OAuth flow described above, then the app never sees the password, which means the Bluesky server can start doing more fun things with multifactor auth as well as even passwordless flows!
Logging in with a passkey
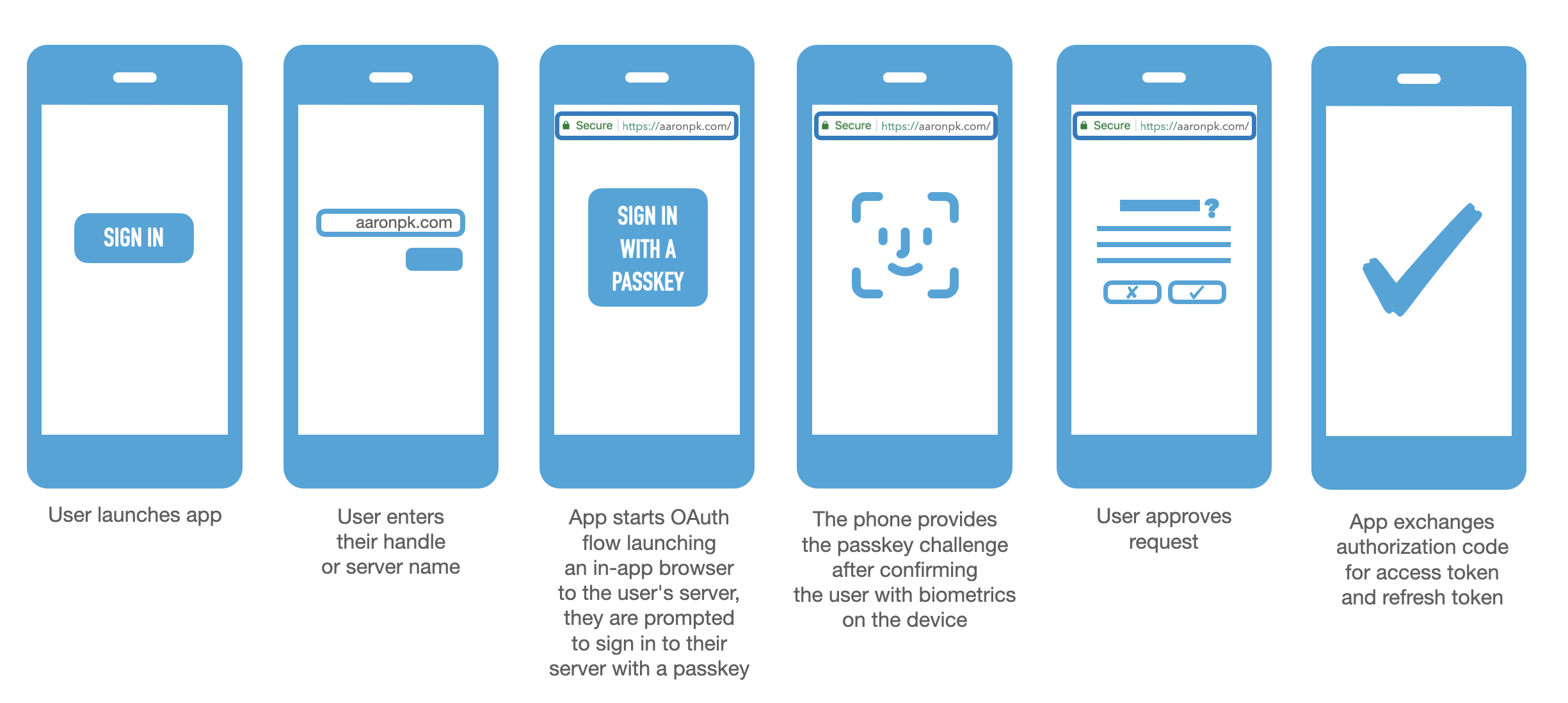
Here is the same sequence of steps but this time swapping out the password step for a passkey.

- The user launches the app and taps the "Sign In" button
- The user enters their handle or server name (e.g.
jay.bsky.social,bsky.social, oraaronpk.com) - The app discovers the user's OAuth server, and launches an in-app browser
- The user lands on their own PDS server, and logs in there with a passkey
- The user is presented with a dialog asking if they want to grant access to this app (this step is optional, but it's up to the OAuth server whether to do this and what it looks like)
- The application receives the authorization code and exchanges it at the PDS for an access token and refresh token
This is already a great improvement, and the nice thing is app developers don't need to worry about implementing passkeys, they just need to implement OAuth! The user's PDS implements passkeys and abstracts that away by providing the OAuth API instead.
Logging in with IndieAuth
Another variation of this would be if the Bluesky service itself supported delegating logins instead of managing any passwords or passkeys at all.
Since Bluesky already supports users setting their handle to their own personal website, it's a short leap to imaging allowing users to authenticate themselves to Bluesky using their website as well!
That is the exact problem IndieAuth already solves, with quite a few implementations in the wild of services that are IndieAuth providers, including Micro.blog, a WordPress plugin, a Drupal module, and many options for self-hosting and endpoint.
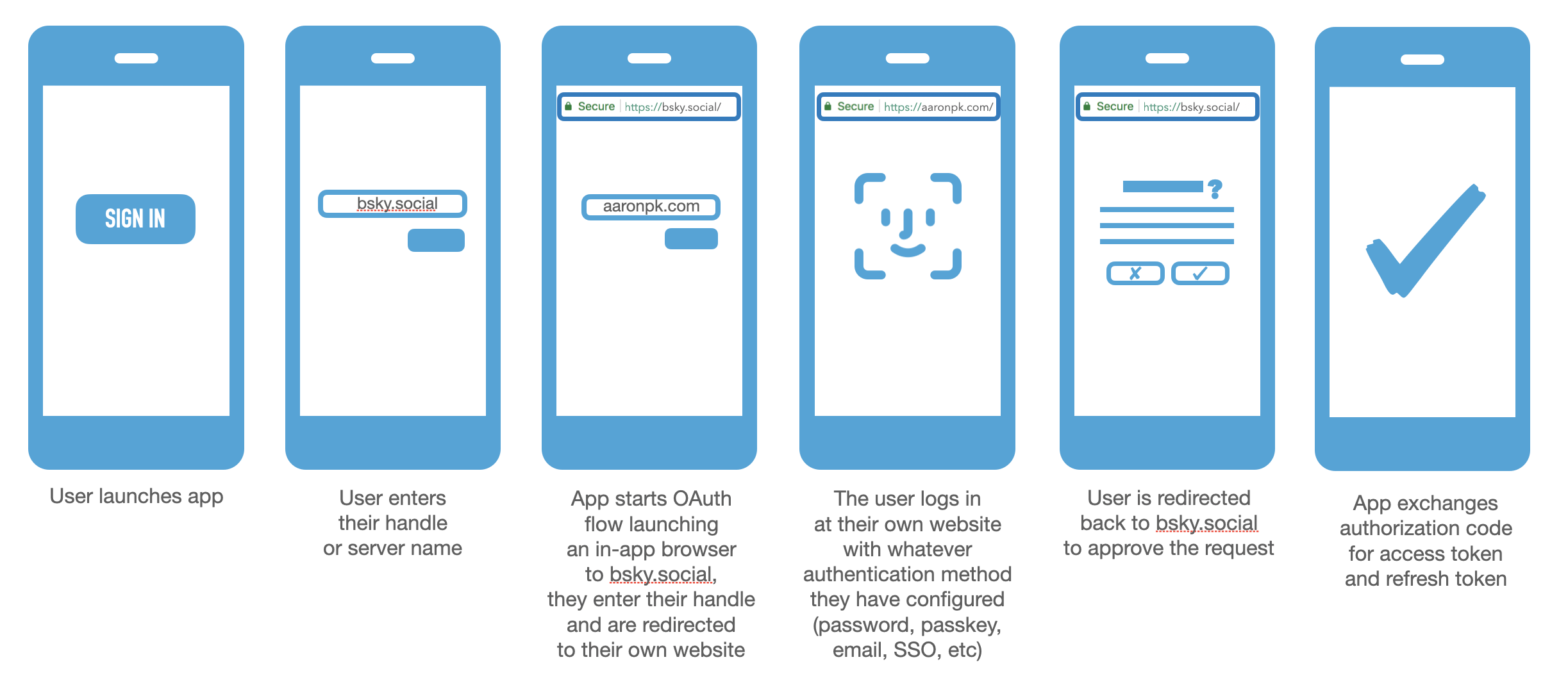
Let's look at what the sequence would look like for a user to use the bsky.social PDS with their custom domain handle mapped to it.

- The user launches the app and taps the "Sign In" button
- The user enters their server name (e.g.
bsky.social) - The app discovers the OAuth server and launches an in-app browser
- The user enters their handle, and bsky.social determines whether to prompt for a password or do an IndieAuth flow to their server
- The user is redirected to their own website (IndieAuth server) and authenticates there, and is then redirected back to bsky.social
- The user is presented by bsky.social with a dialog asking if they want to grant access to this app
- The application receives the authorization code and exchanges it at the PDS for an access token and refresh token
This is very similar to the previous flows, the difference being that in this version, bsky.social is the OAuth server as far as the app is concerned. The app never sees the user's actual IndieAuth server at all.
Further Work
These are some ideas to kick off the discussion of improving the security of Bluesky and the AT Protocol. Let me know if you have any thoughts on this! There is of course a lot more detail to discuss about the specifics, so if you're interested in diving in, a good place to start is reading up on OAuth as well as the IndieAuth extension to OAuth which has solved some of the problems that exist in the space.
You can reply to this post by sending a Webmention from your own website, or you can get in touch with me via Mastodon or, of course, find me on Bluesky as @aaronpk.com!